POPO is a family tech solution that combines an interactive toy with a companion app to encourage open communication and collaborative goal-setting. It helps families with children aged 8-12 years old build long-term healthy habits around personal device use.
Team
Clemens Chen
Hridae Walia
Jiho Kim
Jishnu Hari Nari
Tools
Figma
Spline
Adobe Photoshop
Adobe Illustrator
Topics
Family Technology
Goal-Oriented Design
Behavioral Change
Timeline
3 months
(UW MHCI+D Project, strict timeline)
Key Achievements
/ 01
Reached out to real families to get real data.
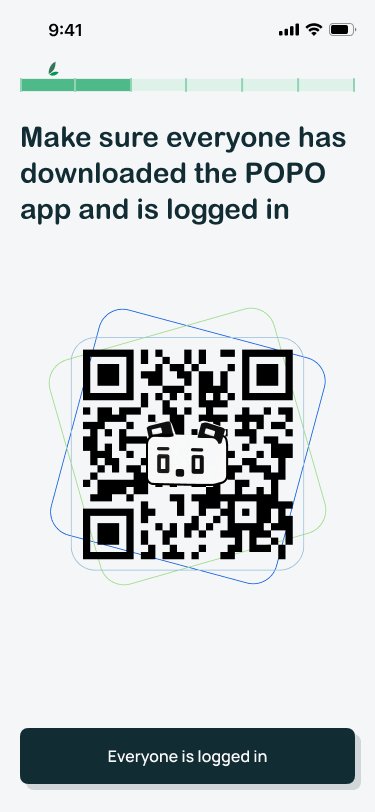
Includes onboarding, an AI chatbot, daily interactions, and family discussion, laying the foundation for a full-featured solution.
/ 02
Includes onboarding, an AI chatbot, daily interactions, and family discussion, laying the foundation for a full-featured solution.
/ 03
We used LED screens, Arduino, and wood with laser cutting to create a well-functioning physical toy within a three-month project timeline.
My Contribution
I crafted information architecture and user flow, conducted user research, and moderated user tests for our initial low-fidelity prototype. Additionally, I led the 3D prototyping of the POPO toy, ensuring its functionality aligned with our design principles.
Design Outcome
POPO: a family-centered solution integrates with an interactive toy and a mobile app to encourage suitable personal device use habits.

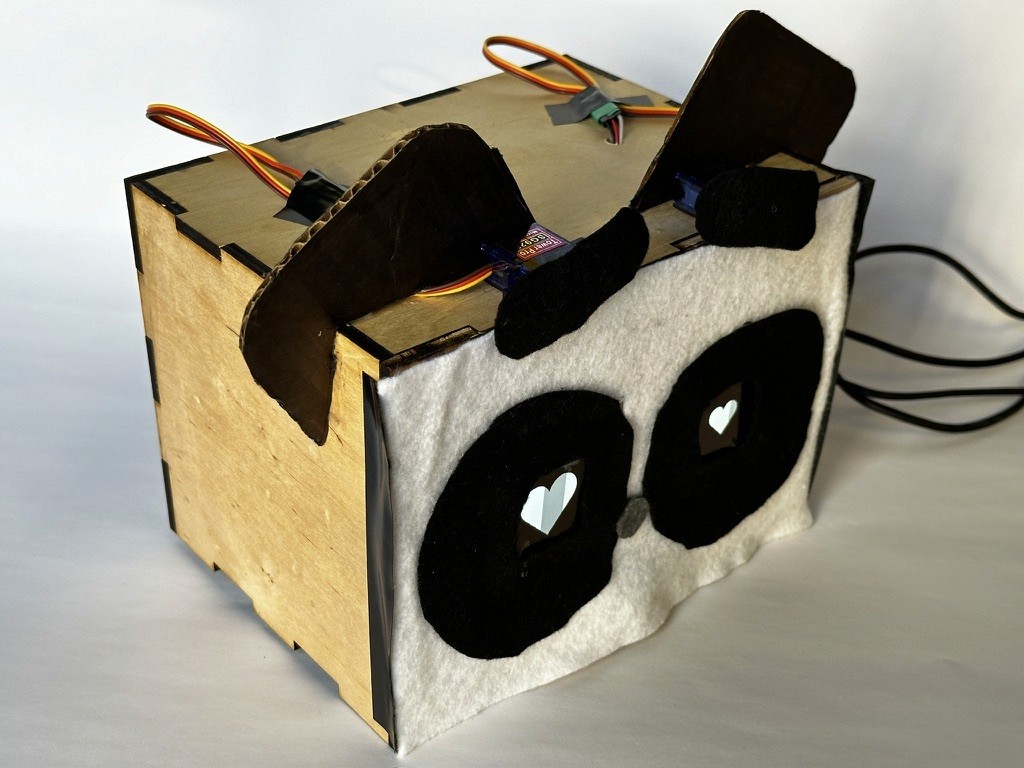
🐼 The POPO Toy
serves as a playful, tangible representation of the family's screen time, encouraging mindfulness through its interactive features and expressive design.
📱 The POPO App
complements the toy by providing a platform for setting family goals and facilitating regular family discussions to promote open communication and shared responsibility.
Research
Investigated tweens' tech usage at home.
Secondary Research
Our team conducted desk research across various sources such as research papers, families’ forums, and parents' information pages to efficiently navigate the landscape.
From our initial desk research, we narrowed down our focus to families with tweens (children aged 8-12 years old) and their tech usage in the home environment.
Why Tweens?
This age range signifies the beginning of personal devices ownership and increased technology use, and marks a crucial stage for behavioral change.
Why Home Environment?
The home encompasses a wide range of tech interactions, including both formal and informal usage.
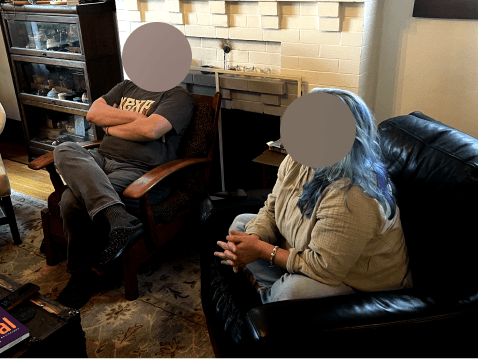
Interview with Families
Google Home for internet access control
Method 1
Contextual Inquiry
We interviewed parents in their homes to observe family dynamics and the actual technology being used firsthand, gaining insight into how the home environment influences children's tech habits.

Both parents were interviewed.
Method 2
Dyad Interview
We interviewed both parents at the same time to observe areas of agreement and negotiation on tech-related decisions. This helps identify common themes and divergent opinions that may influence children's tech habits.
SME Interview
We arranged an online interview with Dr. Jason Yip, an expert in child-computer interaction and family technologies.
This interview validated our findings from the parent interviews and provided deeper insights into the underlying motivations behind certain parental actions.
Interview with Dr. Yip.
Insights from User Research
Insight 1
Parents often struggle to balance positive and negative screen time experiences without guidances.
Insight 2
Children often mimic parents' screen habits, even though parents may lack expertise in managing screen time.
Insight 3
Parents often set screen time limits, but children find ways to bypass them.
Insight 4
Simply banning screens may hinder children's self-regulation skills.
Ideation
How might we help families with tweens (8-12 years old) establish balanced and mindful personal device use habits at home?
Define HMW's
Balanced
Balancing educational and recreational screen time
Balancing online and offline activities in daily routines
Mindful
Raising awareness of age-appropriate screen time recommendations
Promoting open family communication about technology use
Design Principles

Foster
Collaboration
Encourage open communication and shared responsibility among family members
Adapt to Different
Family Needs
Provide flexibility to accommodate diverse family needs, routines, and values as children grow and learn
Positive
Reinforcements
Emphasize positive feedback to encourage long-term regulation and avoid the pitfalls of punitive measures.
Safety & privacy
First
Prioritize the protection of personal data and ensure a safe digital environment for the entire family
Product Thinking
Down-selection Process
Step 1
Rapid Ideation
Each of us came up with 30 ideas based on the design principle.
120
Ideas
Step 2
Affinity Mapping
We affinitized our ideas into 13 groups and merged similar ideas.
106
Ideas
Step 3
Dot Voting
Each of us had three votes so we could prioritize ideas based on the team's thoughts on which ones are most promising.
10
Ideas

Step 4
Six Thinking Hat
We applied the hats of optimism, logic, creativity, and devil's advocate to evaluate our prioritized ideas.
3
Ideas
POPO: The Most Promising Idea
We determined that POPO had the highest potential impact while requiring relatively low effort compared to the other options.
Considering factors such as time constraints and budget, we selected POPO as the concept to move forward.
Impact/Effort Matrix
User Testing
Tested the Initial Design.
Low-fidelity Prototyping
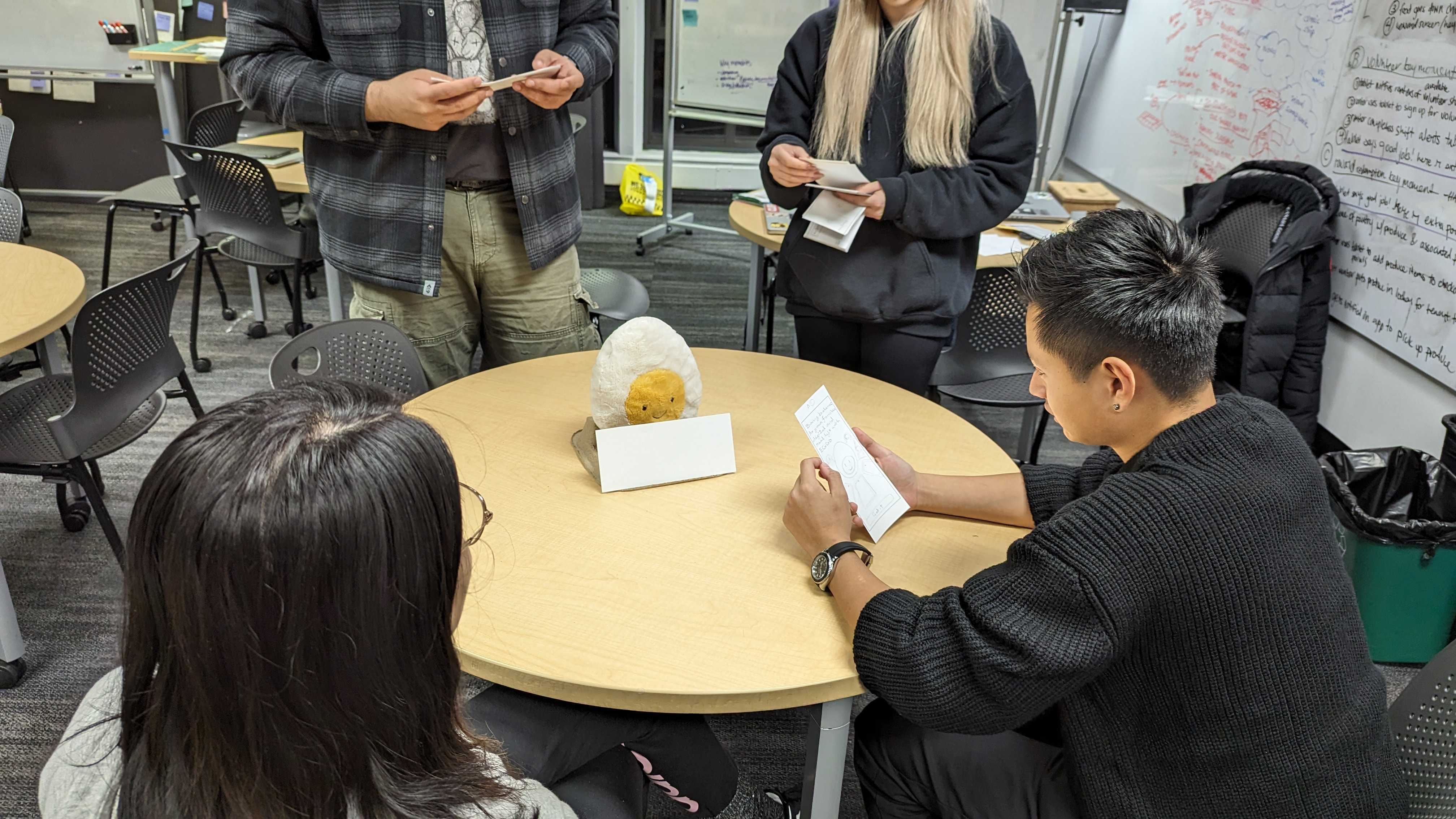
We crafted a low-fidelity prototype integrating the digital and tangible facets of the POPO system.
Digital Interfaces
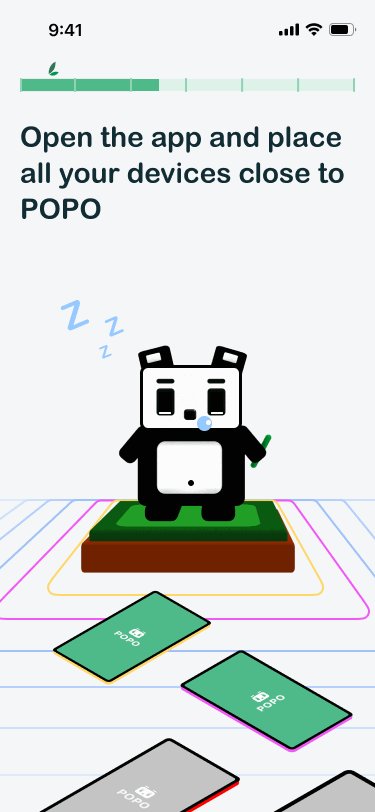
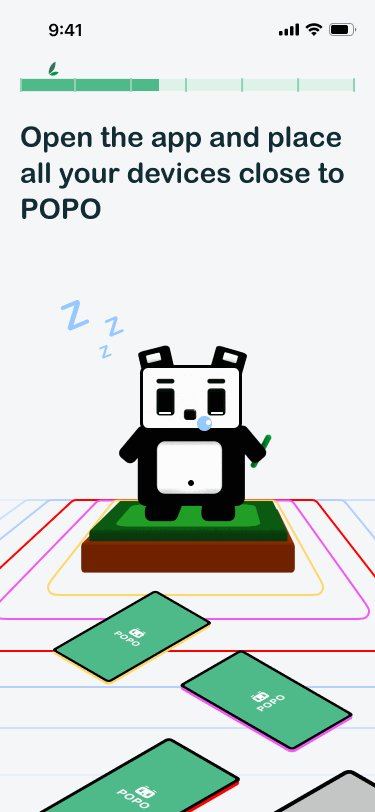
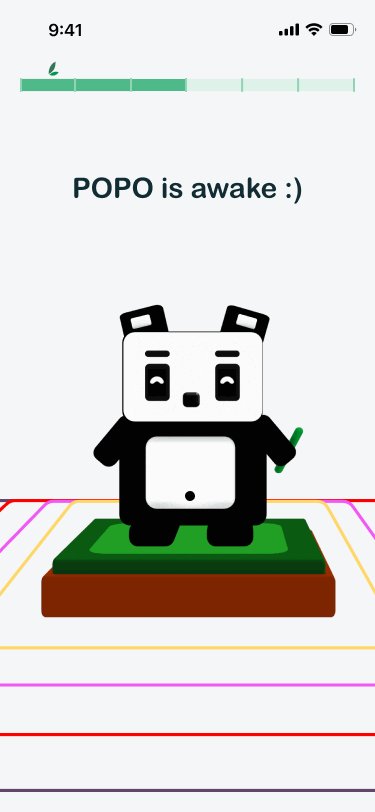
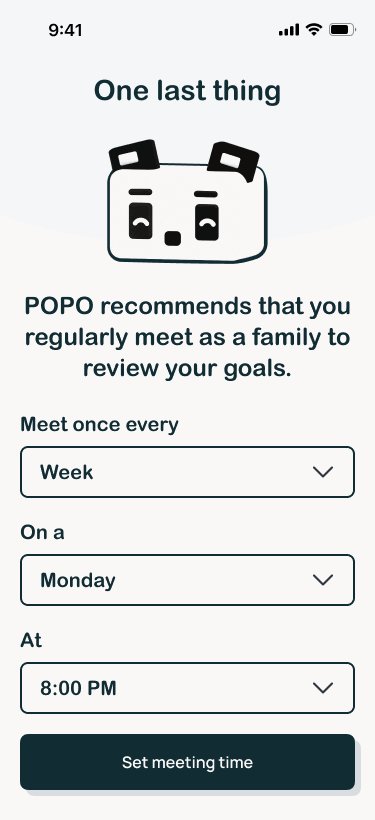
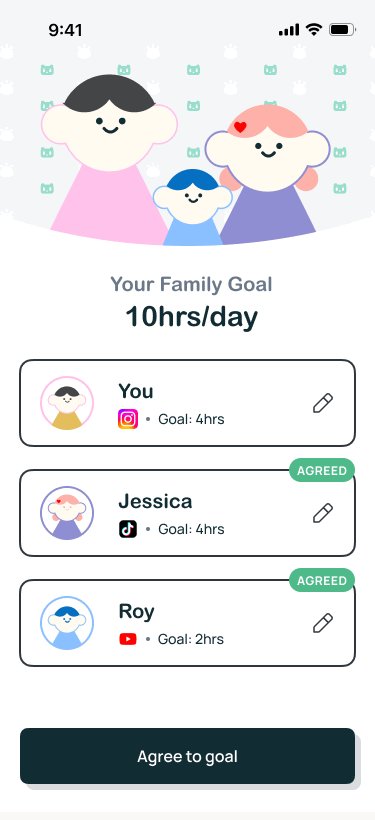
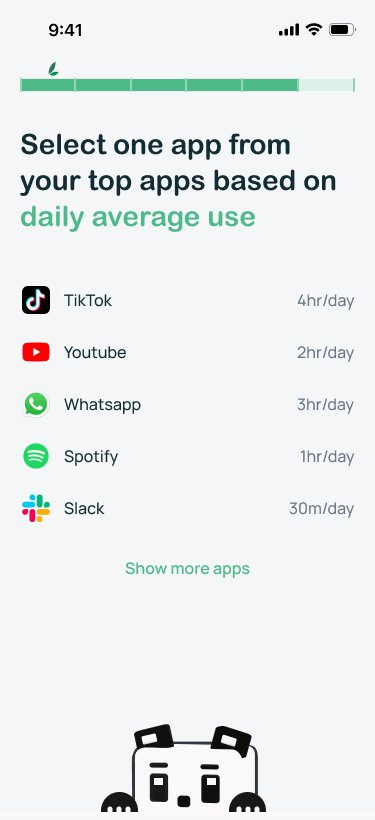
From Onboarding to Family Review Time
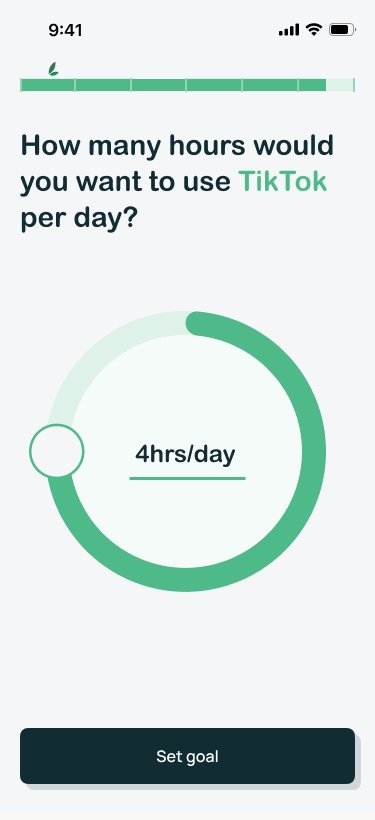
For the companion app, we crafted paper wireframes to visualize three essential user flows: onboarding, goal setting, and family review time.
Toy Prototype
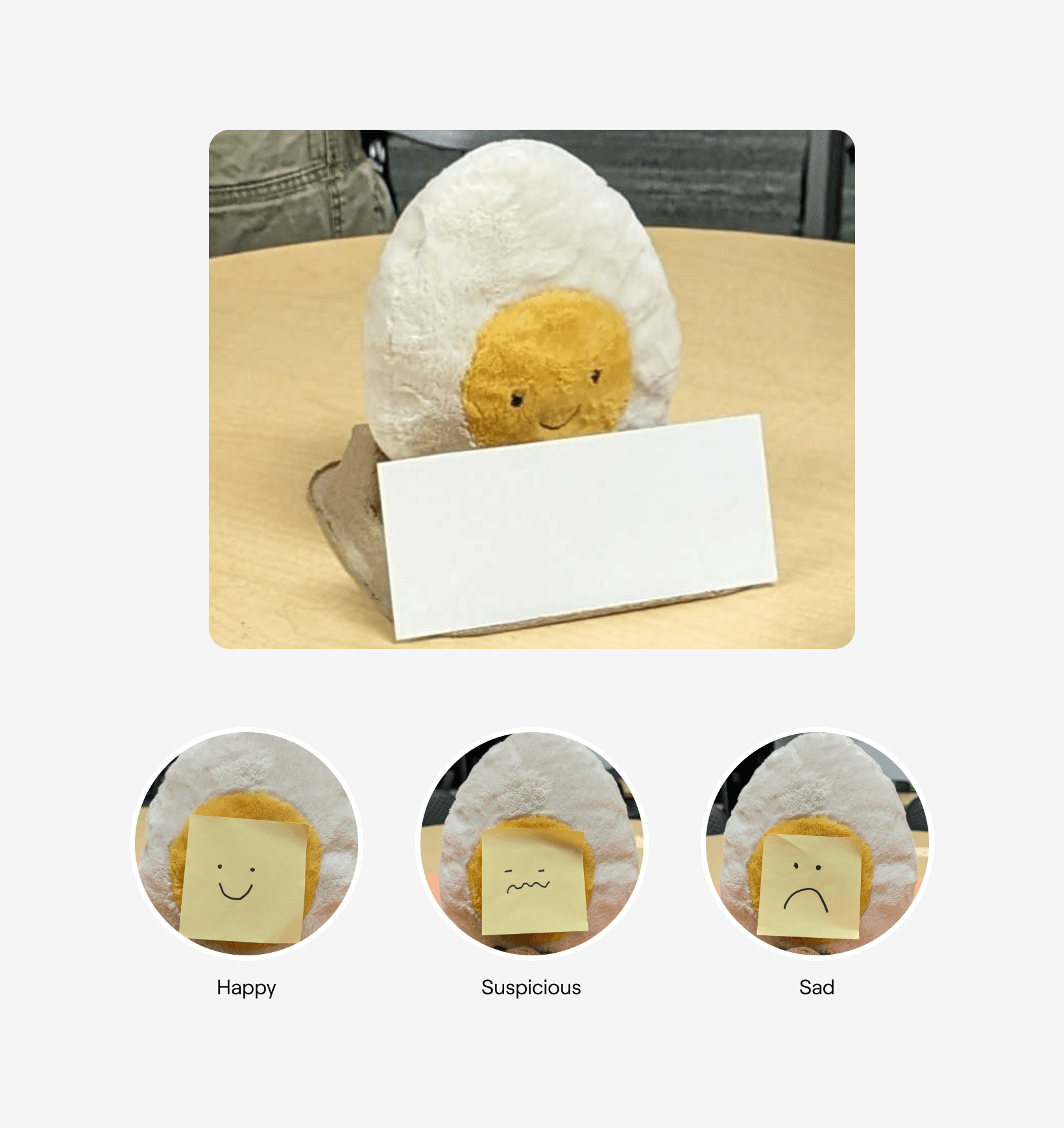
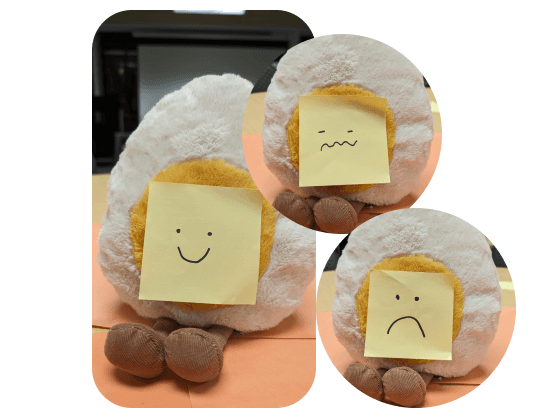
Physical Toy & Post-it
To simulate the tangible POPO toy, we repurposed an existing toy and adorned it with post-it sticky notes, each representing a different emotional state.
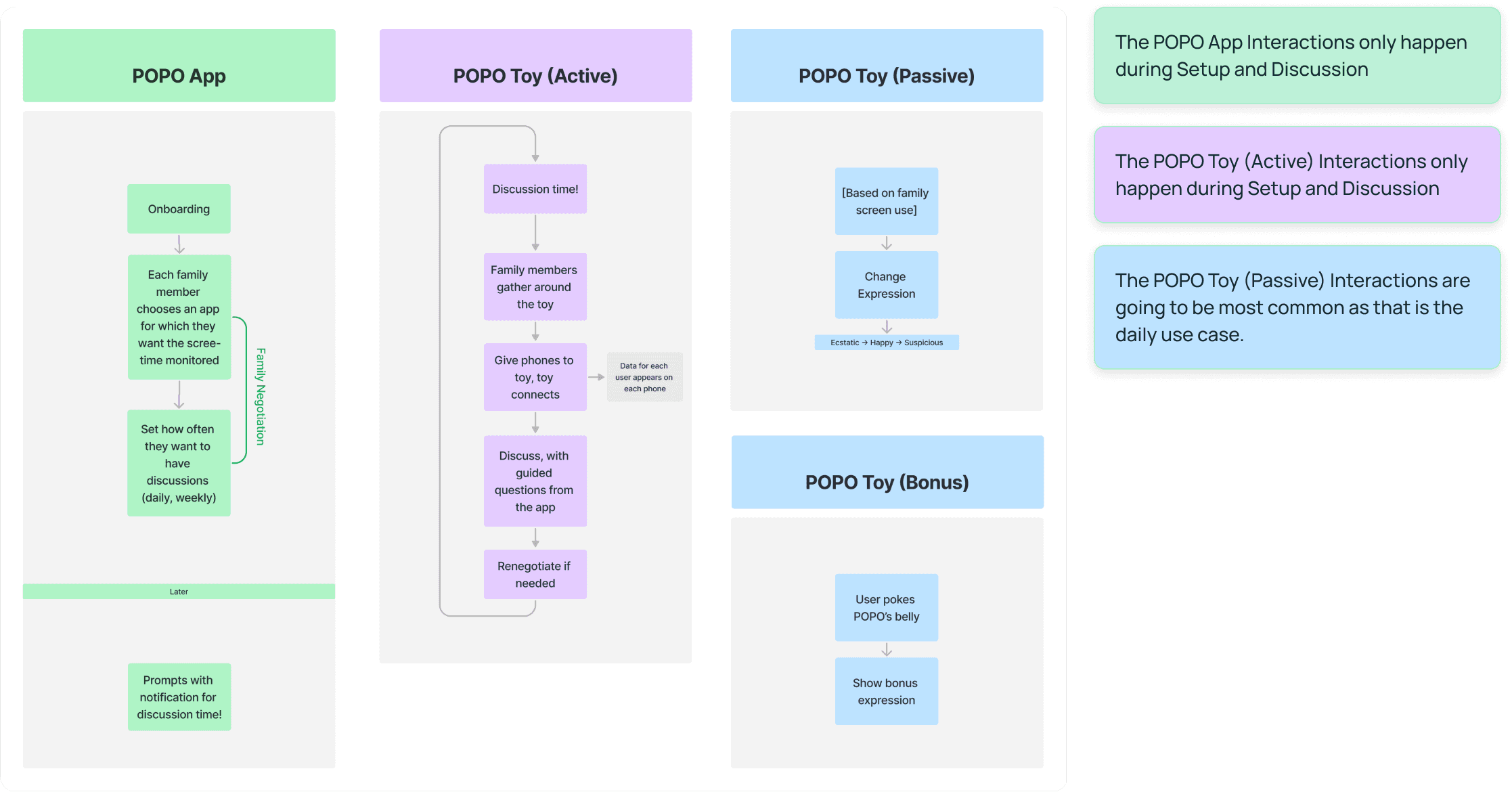
User Flow
User Testing & Iteration
Iteration
Refined the design based on participants' feedback.
Finding 1
Participants were unsure how to respond if the toy displayed a sad expression and expressed a desire to completely ignore it.
"If I’ve had a long day and I see the toy is sad, I DO NOT CARE!" - P3
Solution 1
We removed the negative expression from the POPO toy, remaining only positive and neutral feedback.
Finding 2
Parent participants became eager to monitor their children's daily usage using the app, disregarding the POPO toy's expression and pointing fingers at their children when their screen time almost reached the goal.
"You' almost reach your screen time limits. Stop watching Youtube today!" - P1
Solution 2
We introduced a mechanism in the POPO app to display daily usage only when the device is near the POPO toy. Additionally, the app now shows total family usage instead of individual usage.
Finding 3
Participants felt uneasy and avoided discussing their tech usage when the app displayed that their screen time exceeded their goals during family review time.
"I don't want to talk about it." - P4
Solution 3
We changed the interface to display each family member's screen time usage in relation to the collective family goals, rather than highlighting individual performance against personal targets.
Handoff
Incorporate Tangible Artifacts and Digital Interfaces.
Style Guide
3D Prototyping
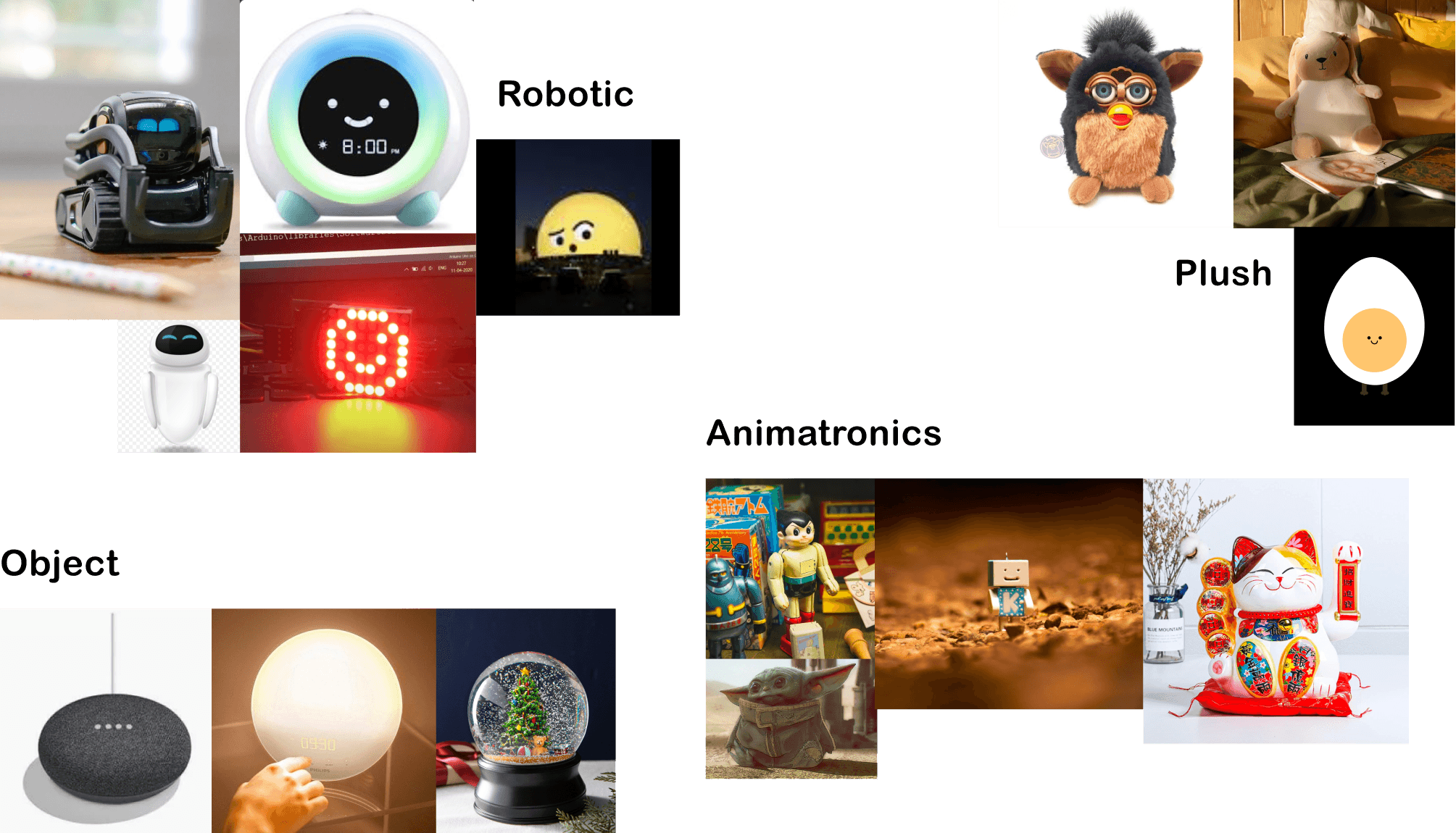
Moodboard
Our moodboard focused on toys that effectively communicate emotions and engage users through visual cues. This moodboard helped us identify key features and aesthetics that would inform our design process.
Iteration 1
For our initial user testing, we utilized a Jelly Cat egg puffy toy due to time constraints. We improvised by using post-it notes to display different expressions on the toy. This approach allowed us to quickly gather feedback on the concept of an expressive toy.
Iteration 2
User testing revealed that children tend to throw a soft toys around. We realized the need for a more stable design that could stand still on furniture. Our focus shifted to creating a kid-friendly animal toy that would remain in place, ensuring consistent visibility.
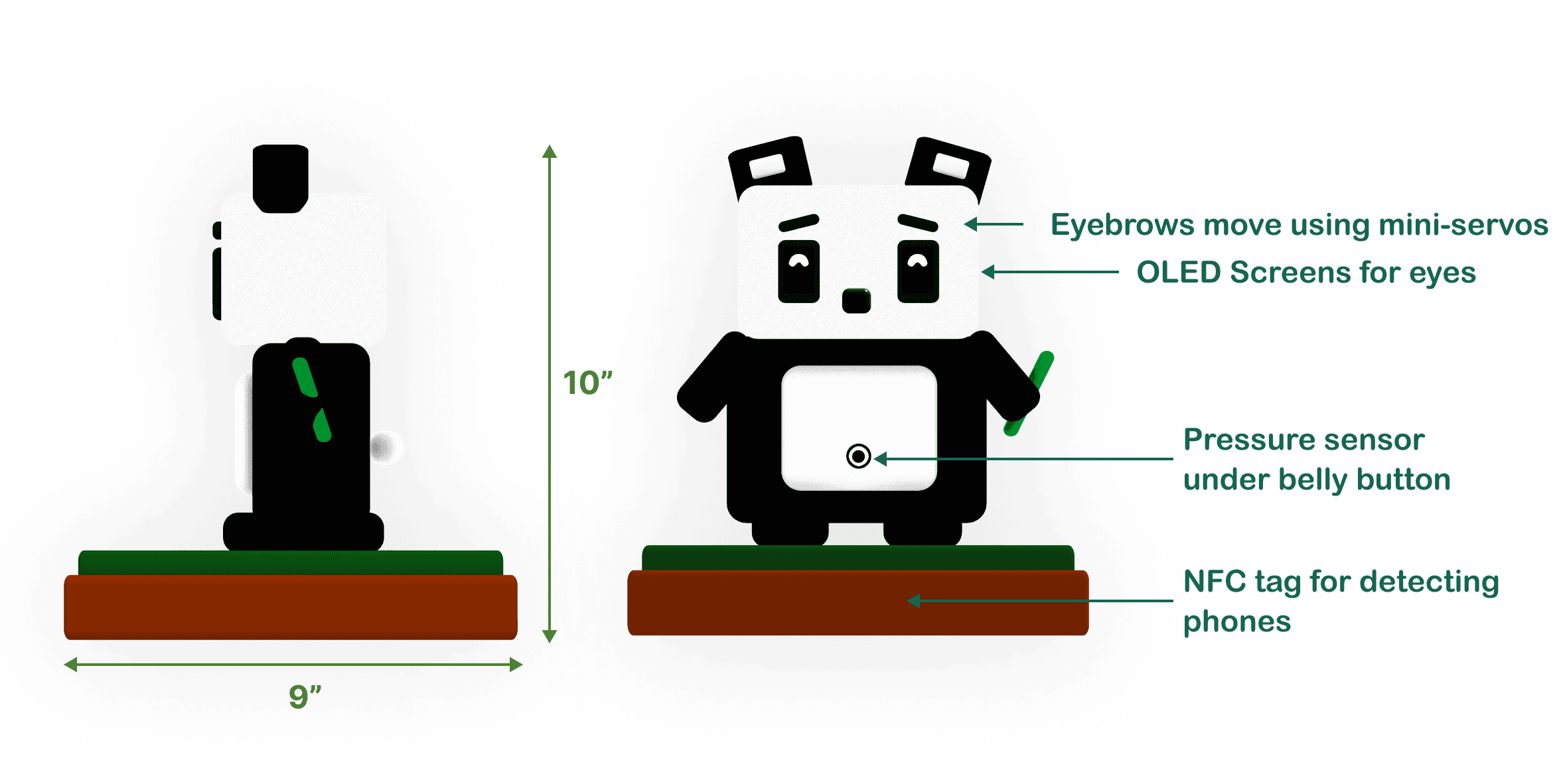
Iteration 3
We sought an animal design that was both kid-friendly and color-neutral to fit various home interiors. Considering options like bears and red pandas, we settled on a panda design. Pandas offer a perfect balance of appeal to children and a neutral color scheme.
Physical Prototyping
With the minimum time we had, we did finished a larger version of the POPO head physical prototype using laser cut, Arduino and OLED screens.
Final Prototype
Next Step
Enhancing POPO's Impact and Longevity.
Validation
To further refine POPO's design and functionality, we plan to conduct comprehensive user testing with actual families. This will involve observing how parents and tweens interact with the high-fidelity prototype in real-world settings, providing valuable insights to improve the user experience and effectiveness of the solution.
More Interactive
We aim to expand POPO's interactive capabilities, making the toy more engaging and responsive to family interactions. This could include developing additional expressions, sounds, or tactile feedback to enrich the user experience and strengthen the connection between families and their POPO companion.
Long-Term Use Cases
As tweens grow into teenagers, their needs and relationships with technology evolve. We intend to explore how POPO can adapt to these changes, ensuring its relevance and effectiveness as children mature. This may involve creating customizable features or additional modules that cater to the changing dynamics of family tech use over time.
Success Metrics
Measure the effectiveness of POPO.
POPO Toy
Expression Recognition
Assess how accurately family members interpret the toy's expressions
Interaction Frequency
Measure how often family members interact with the toy
POPO App
Goal Achievement
Track the percentage of families meeting their screen time goals
Family Discussion Frequency
Monitor how often families use the app for discussions
Long Term Habits
Behavior Change
Measure changes in screen time habits over weeks and months
User Retention
Track long-term usage of both the app and toy
Key Takeaways
What I learned from this project?
Balance Between Digital and Physical Interactions
This project taught me how to effectively combine digital (app) and physical (toy) elements to create a more engaging and impactful user experience.
Power of Positive Reinforcement
The project highlighted how focusing on positive reinforcement, rather than punitive measures, can lead to more effective and long-lasting behavior change.
Importance of Long-Term Thinking
Considering how the product might adapt as children grow older emphasized the need for forward-thinking design that can evolve with users' changing needs.
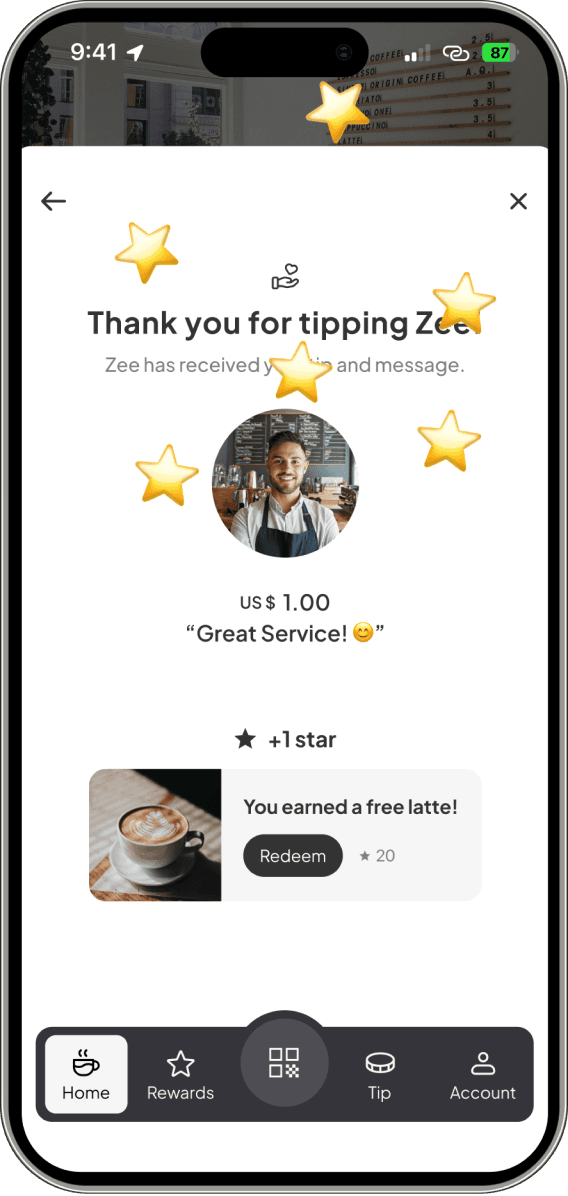
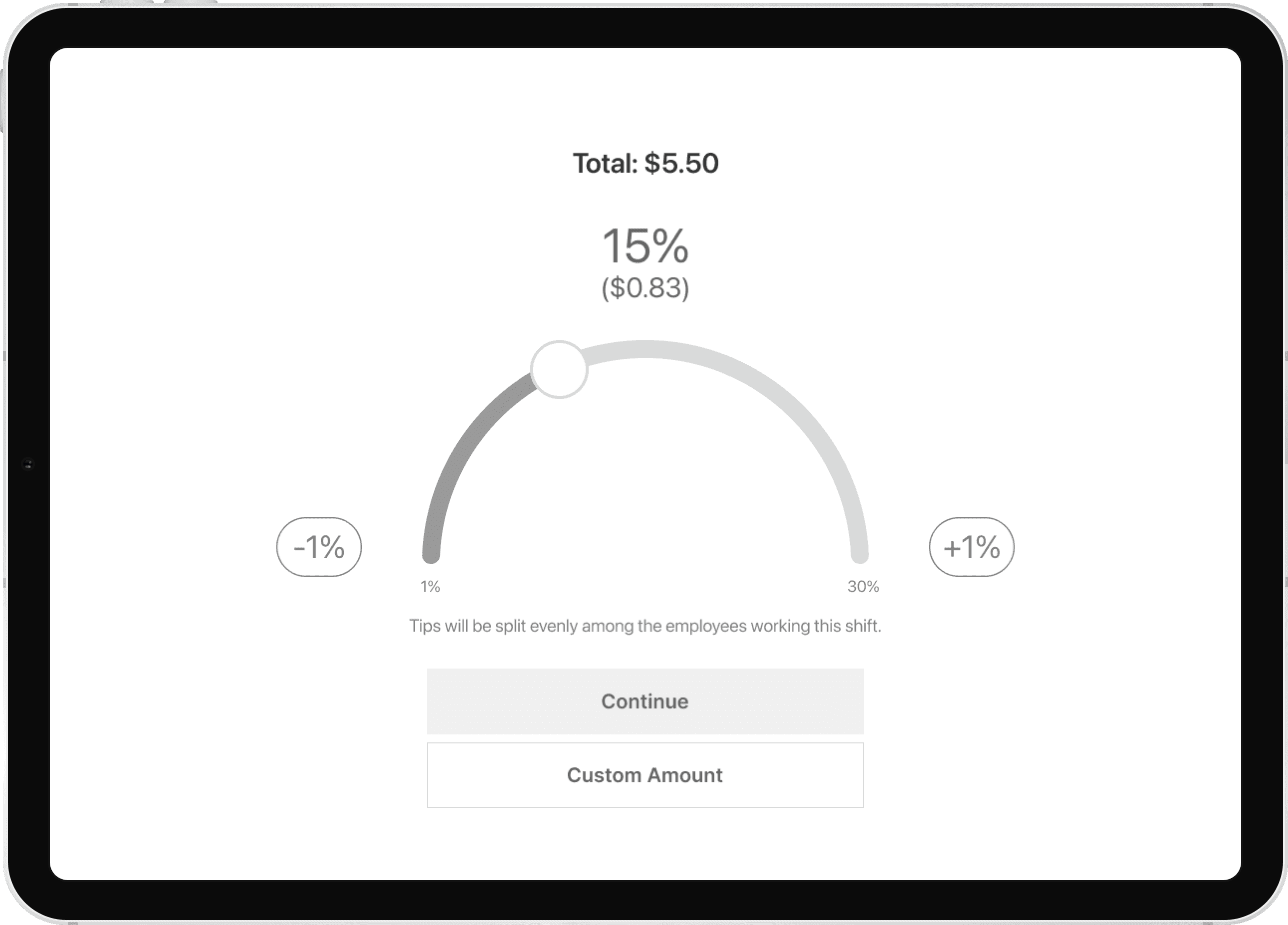
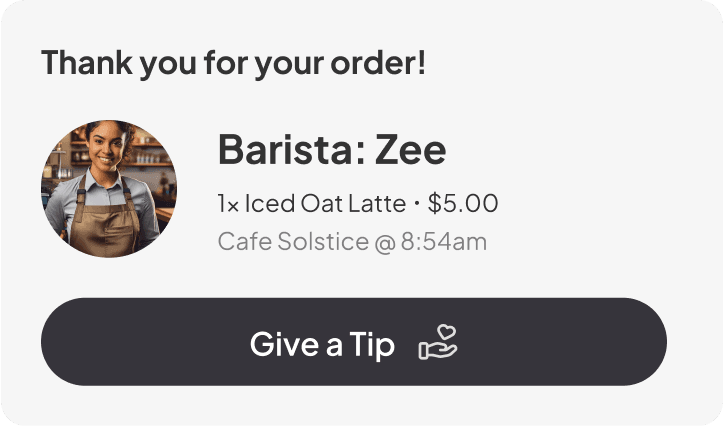
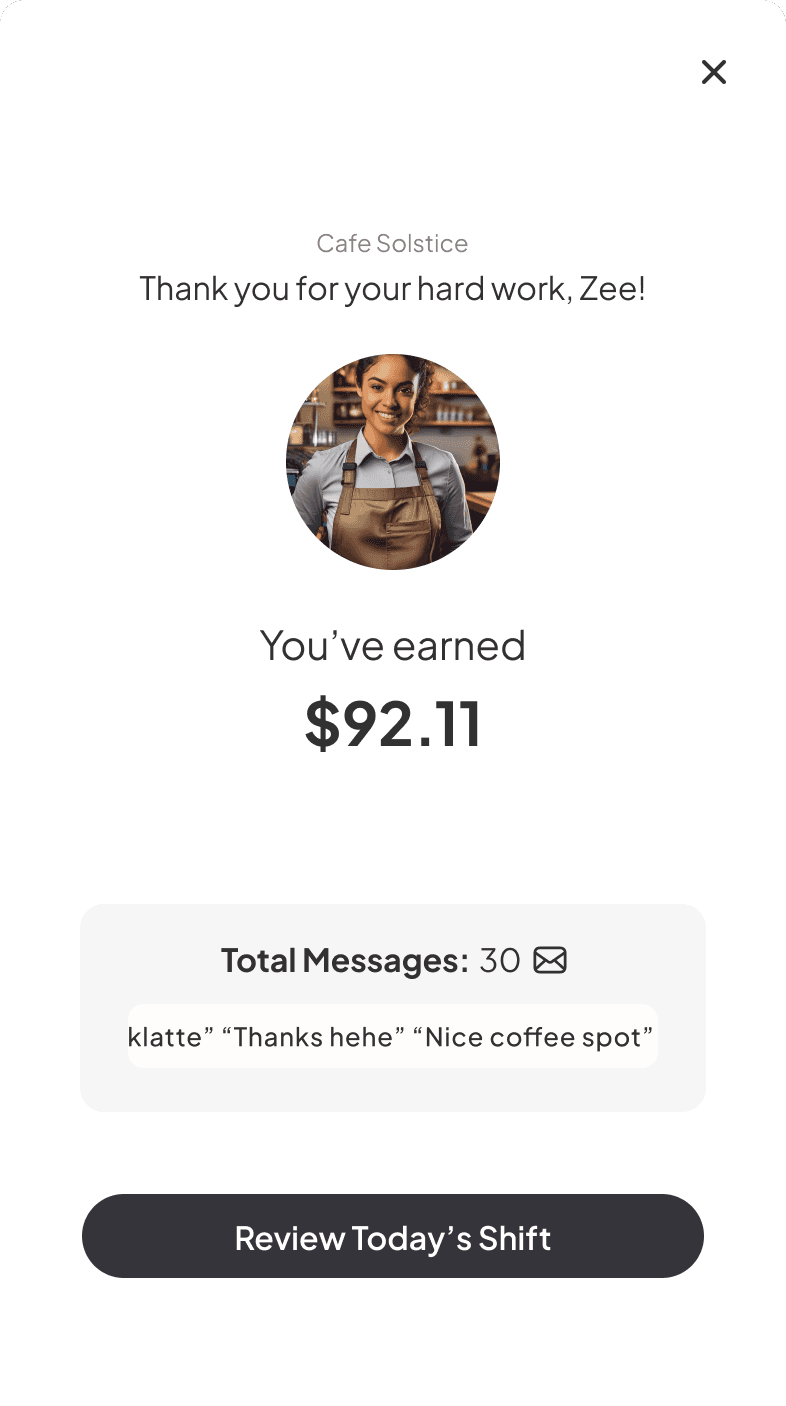
Blend
A tipping solution to create a meaningful experience for both customers and baristas throughout the entire cafe service.
See case study