Somni is an immersive portal back to Earth for astronauts on the International Space Station, transforming sleep cabins using personalized visual displays, soundscapes, scents, and lighting to create comforting and familiar environments.
Team
Clemens Chen
Uma Anupindi
Shweta Sharma
Husna Kadavanchi
Tools
Figma
Adobe Photoshop
Blender
Voiceflow
Topics
Design for Space
Voice UI
Industrial Design
Experience Prototyping
Timeline
6 months
(UW Capstone Project under the advisor of Aurelia Institute)
The Problem
Sleep medicine is among the most frequently used drugs.
Astronaut diaries showed the evidence of sleep inertia.
(Stuster)
Sleep disruptions can affect productivity, performance, safety.
Design Outcome
Research
We investigated the sleep-related needs and challenges of astronauts to ensure our design solution addresses the unique conditions of space missions.
Literature Review & Astronaut Diary Studies
Our analysis of the existing research on sleep in space and astronaut diaries have revealed several key factors that affect sleep, we roughly categorized them into Environmental factors (including Natural and Human-controllable) and Work-rest related factors.
Research Questions
After careful secondary research, we developed our research questions: How do astronauts aboard the International Space Station approach attaining adequate sleep, in terms of their expectations, behaviors, and strategies? We also defined three key terms in the question:
Astronauts
Individuals who have spent at least 1 month on the International Space Station (ISS) to ensure sufficient time spent acclimatizing to space
Adequate Sleep
The subjective expectation or perception of getting enough rest to be able to perform one's tasks and duties effectively the following day
Strategies
The subjective expectation or perception of getting enough rest to be able to perform one's tasks and duties effectively the following day
SME Interview
We engaged 3 subject experts to provide context, guidance, and specialized knowledge to inform our research design and interpretation of findings.
2
flight controllers at NASA
1
researcher on "sleep in Space"
1
hour for each interview
Semi-Structured Interview
Since direct access to astronauts for our study was restricted, we adopted an analogous research method: we recruited participants from analogous environments on Earth. We identified user groups whose work related conditions and challenges most closely overlapped with those faced by astronauts.
4
Submariners
4
Arctic/ Antarctic Researchers
1
Hour for Each Interview
Insights
Through our research, we found that there were many opportunities to design for better sleep health.
Ideation
How can we enhance pre-sleep routines for astronauts on the ISS, helping them disengage from their demanding work environment to promote healthy sleep cycles?
Design Principle
Ideation
Based on design principles, our team generated over 60 ideas. Our initial ideas are categorized into 19 clusters.
Storyboarding
After three rounds of dot voting, we decided on our design concept and used storyboard to align in the team.
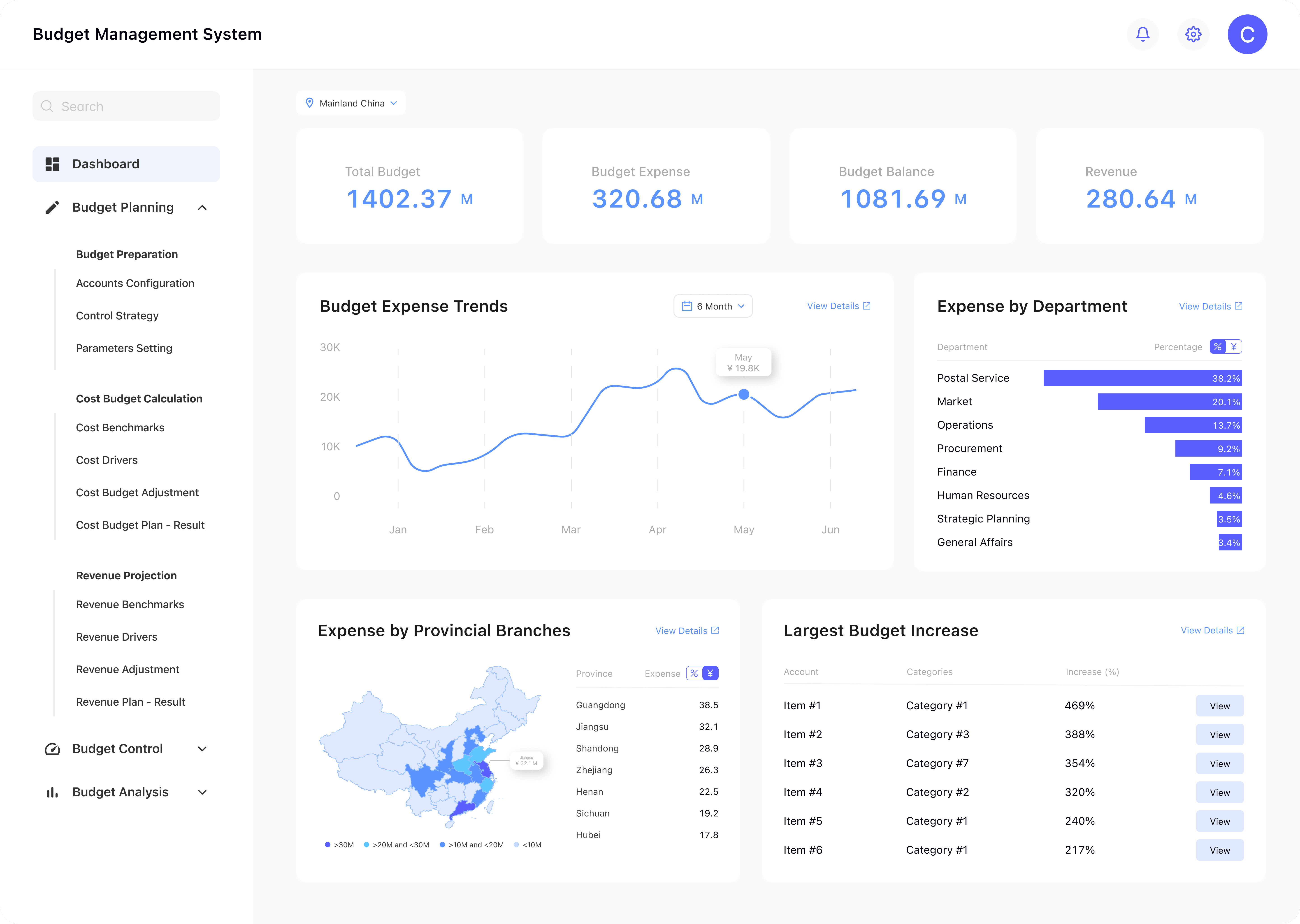
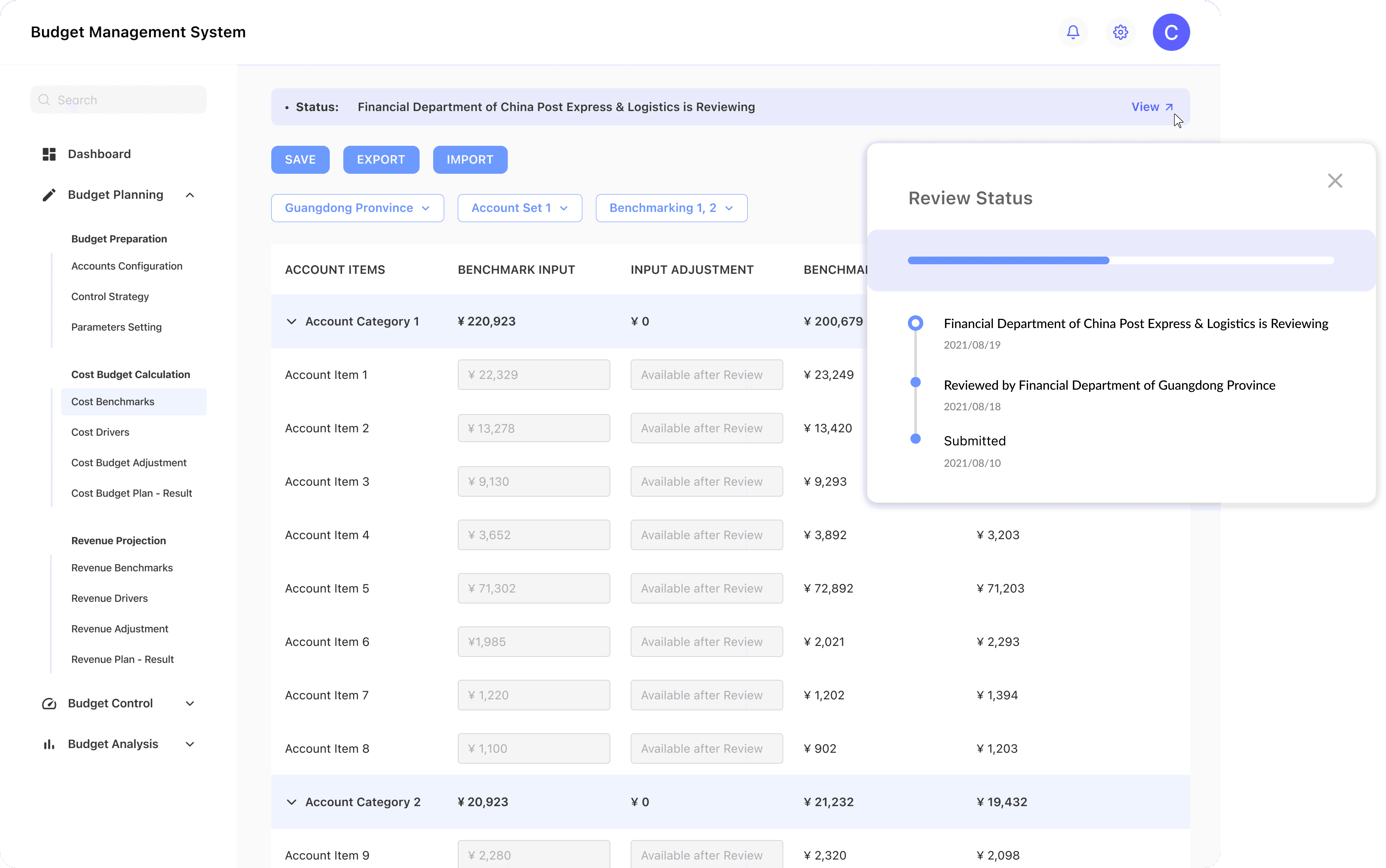
Layout Design
We started our design with the general layout of the budget management system. Since from research we found that users using the main working area most of the time, I purposed a collapsible navigation bar which allows users to have more focus on the budget data sheet.
Implementation
We collaborated with the in-house development team to turn the design into a technically tangible solution.
Align Business Terms with System Language
During testing, I discovered a mismatch between the selected organizational level and the displayed data. After investigating with the development team, we identified a communication gap: my Product Required Documents (PRD) used business terms, while developers worked with their own terminology. This caused misinterpretations, leading to delays and errors in development.
To resolve this, I initiated detailed sessions with the development team to align our terminology and updated the PRDs to match their system language. This significantly improved communication and streamlined the development process, reducing unnecessary rework.
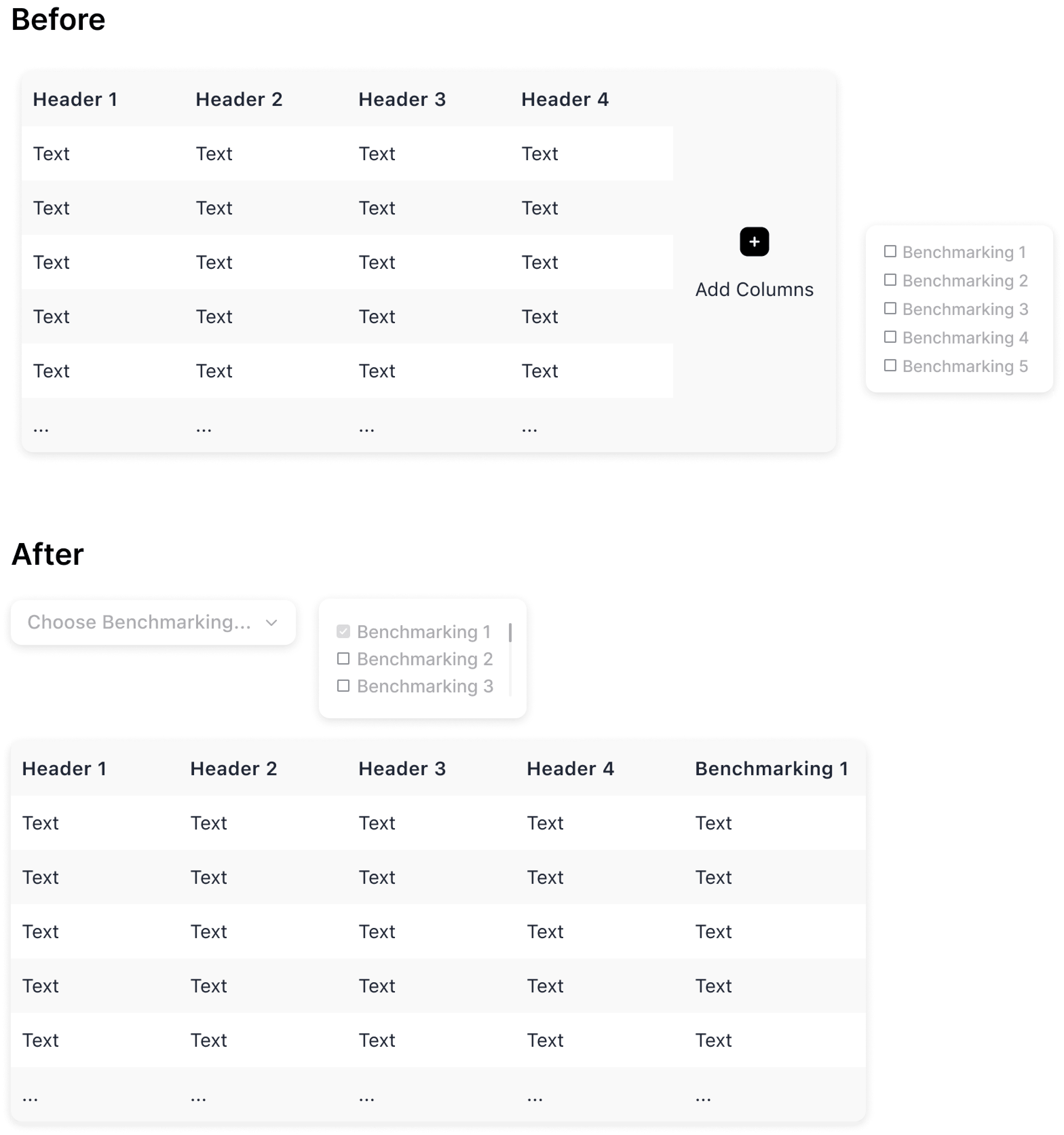
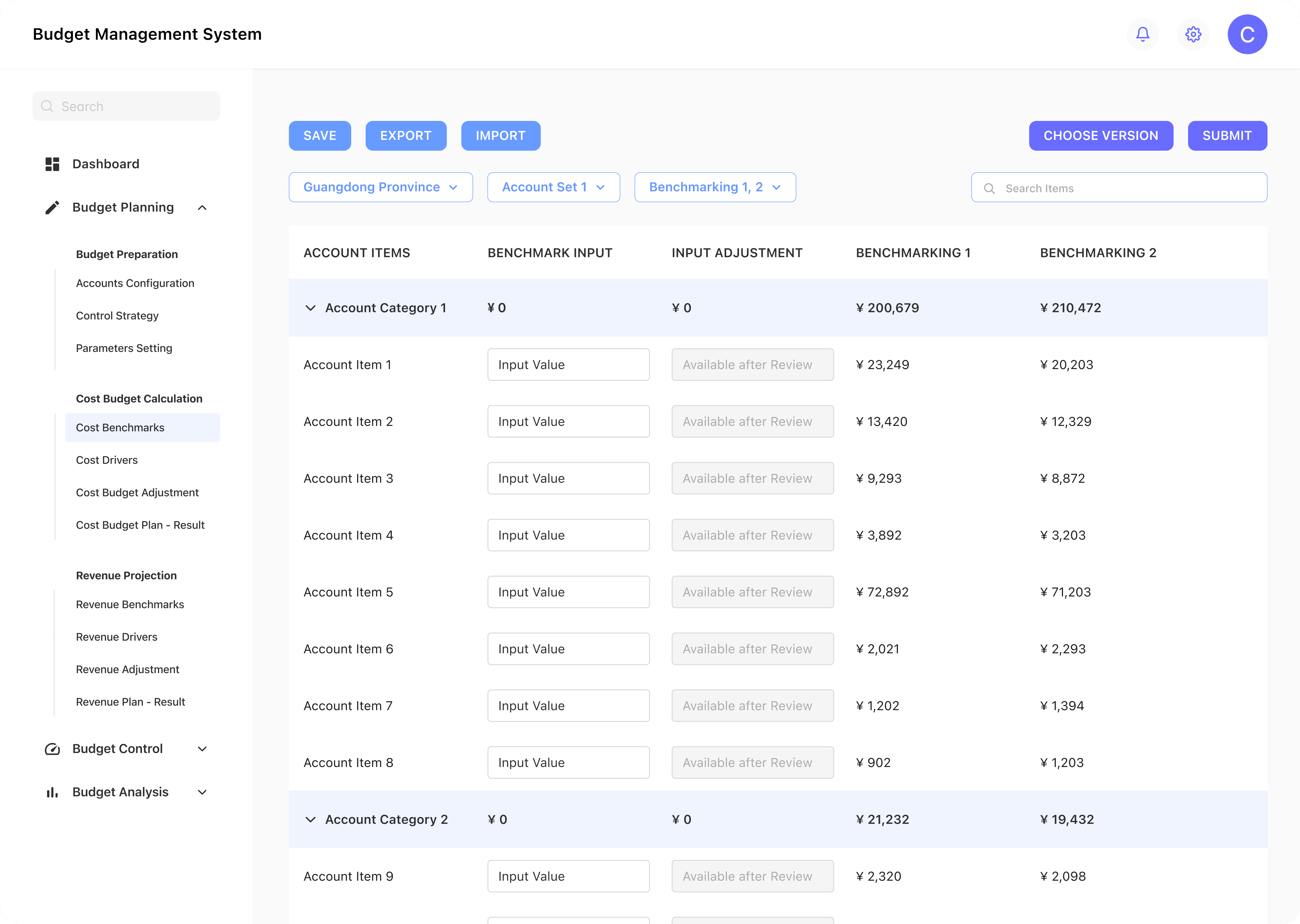
Adapting Design to Technical Constraints
Another challenge arose with implementing a dynamic data entry table for historical reference data. Given the technical constraints and project timeline, we needed an alternative solution.
Rather than delay the project, I collaborated with the development team to create a workaround—making historical data a selectable parameter for table generation. This allowed users to choose specific years for relevant historical data, ensuring we met the project deadline without sacrificing functionality.
Iteration
We tested the initial prototype and iterated based on users' feedback.
UA Testing
Over the course of one week, We tested the prototype with over 100 budget managers from 31 provinces. The participants interacted with the system, performing typical budgeting tasks and providing valuable insights into the user experience, functionality, and potential areas for improvement.
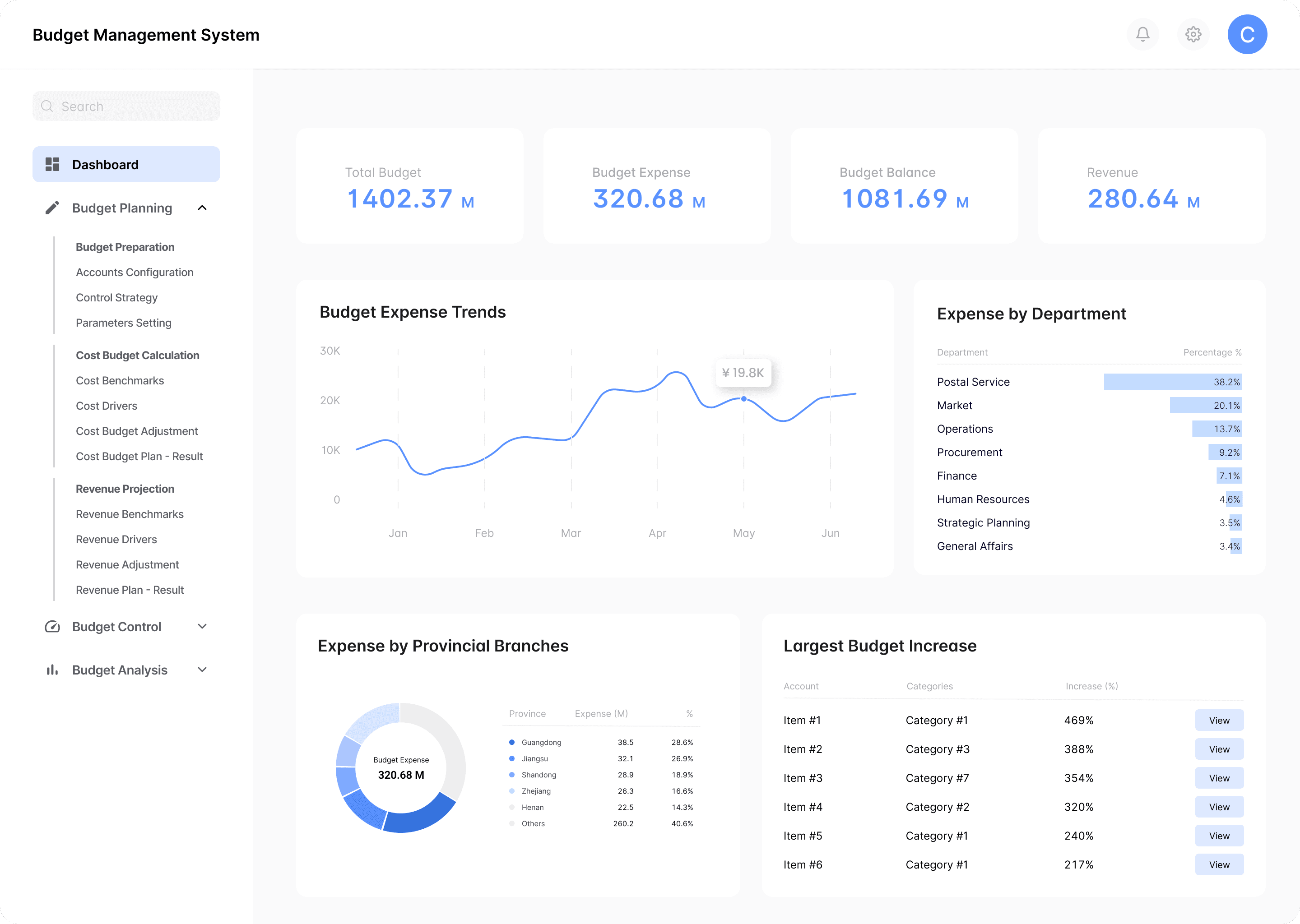
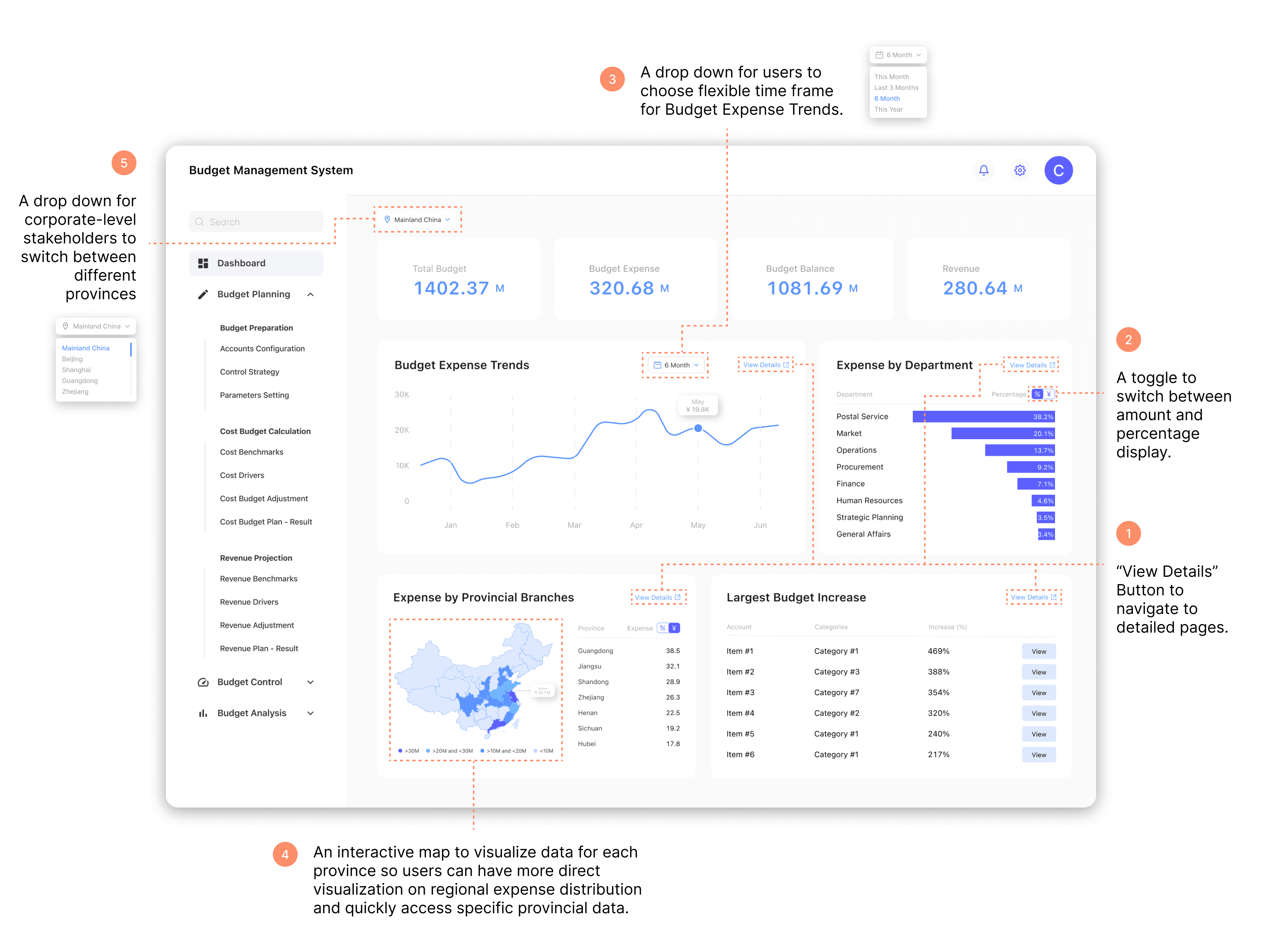
Dashboard
Findings:
Participants desire direct navigation from the dashboard to related detailed pages.
Participants want both amount and percentage display for departmental expenses.
Participants seek flexible timeframes for Budget Expense Trends.
Participants desire more efficient provincial expense visualization.
Corporate-level participants require customizable provincial data views
Handoff
Delivered the product.
Deliverables
Interfaces
Reflection
Measure the effectiveness of the Budget Management System.
System-related Metrics
Time Saved
Compare the time taken for budget preparation before and after system implementation.
Reporting Efficiency
Measure the time taken to generate standard budget reports and compare with current baseline.
Error Reduction
Monitor the number of budget revisions or corrections required pre- and post-implementation.
User Satisfaction
Conduct regular user surveys and track Net Promoter Score (NPS) over time.
Business-related Metrics
Financial Performance Improvement
Monitor key financial ratios like operational profitability before and after system implementation
Financial Decision-Making Speed
Measure the time taken from budget request submission to final approval, comparing it with historical data
Cost Control Effectiveness
Track the percentage of departments staying within their allocated budgets compared to pre-implementation figures
Return on Investment (ROI)
Calculate the financial benefits of the new system (cost savings, efficiency gains) against its implementation costs over a defined period
Key Takeaways
Complexity of Large-Scale Systems
Through this project, I learned the complexities involved in designing a system for a large corporation like China Post. I discovered the value of phased implementation, which allowed us to manage the project's scale effectively and make iterative improvements. This approach helped in tackling the diverse needs across multiple organizational levels and geographical regions.
User-centered Design
Engaging with stakeholders through interviews and user testing was vital in creating a system that truly met the needs of its users across different roles and departments.
Collaboration with the Engineering Team
I learned the significance of flexibility in design solutions, adapting our ideas to technical constraints without compromising functionality. Creating comprehensive documentation and project artifacts deepened my understanding of the organization's complex needs.
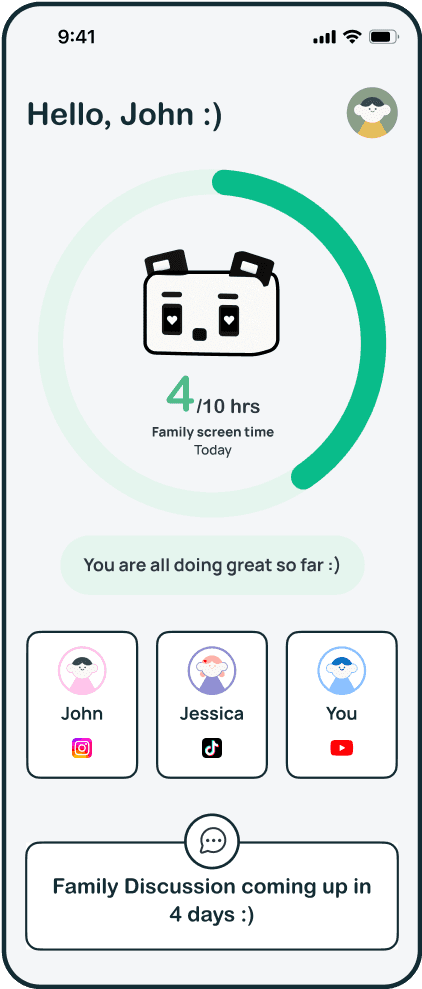
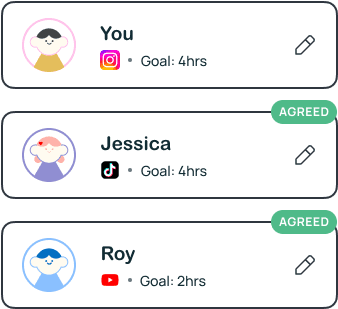
POPO
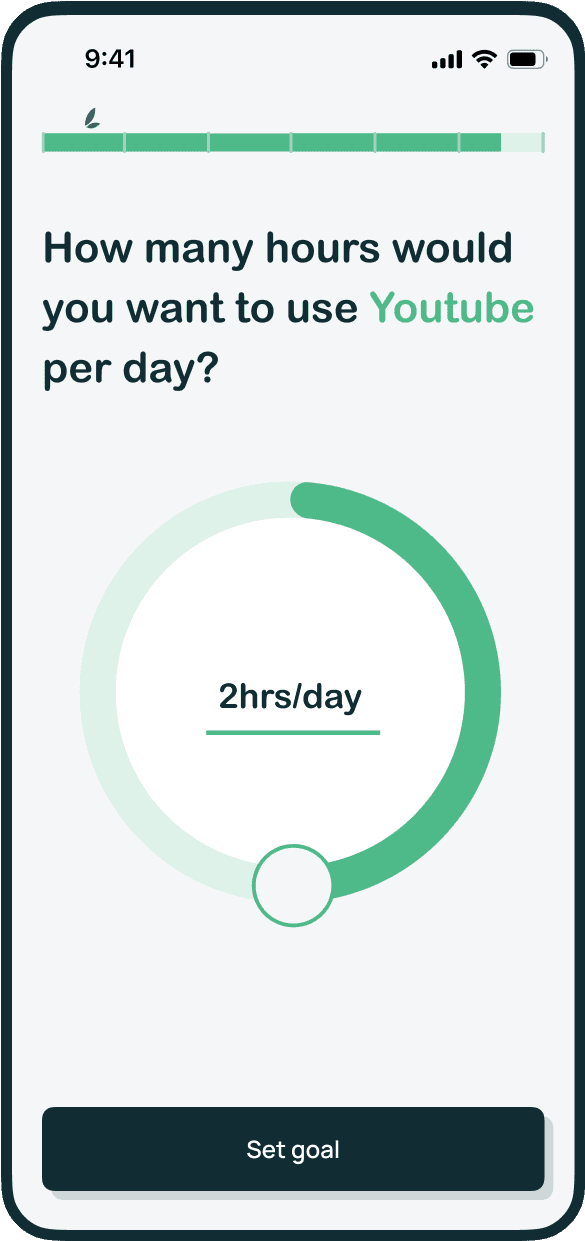
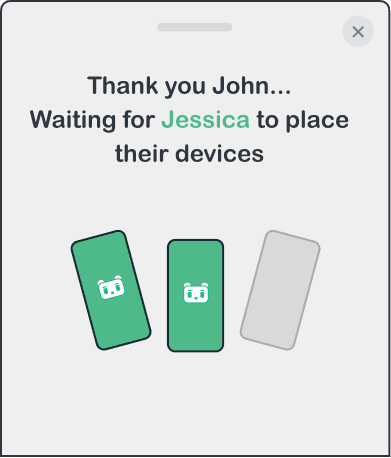
A family-centered solution to develop long-term healthy personal device use habits for families with tweens.
See case study